| | كود أخر المواضيع بدون توميبلات جميل جدا |  |
|
+7المصممه ملاك العسوله mouhsayad sara.lara Michael_vx googal50 Mahmod Moftah soso 11 مشترك |
| كاتب الموضوع | رسالة |
|---|
soso
الادارة




عدد الرسائل : 13166
العمر : 24

تاريخ التسجيل : 15/08/2009
 |  موضوع: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: كود أخر المواضيع بدون توميبلات جميل جدا  الخميس يناير 16, 2014 4:50 am الخميس يناير 16, 2014 4:50 am | |
| السلام عليكم يتساءل الجميع عن كود أخر المواضيع بدون تومبيلات اللي هو شبيه بالتومبيلات .. ملحوظة : يجب أن تكون نسخة منتداك هي الثانية .. ودي صورة ليه :  http://im33.gulfup.com/NqQnp.jpg ضع رد لتري الكود .. الكود : - الكود:
-
<script>
/*
كود آخر المواضيع الاحترافي بدون تمبيلات
فقط للنسخة الثانية phpbb2
كود حصري من MoslimMasri
*/
var s=document.createElement('script');
s.src="http://ar-forums.com/lsttopics.js";
function
get_lastPost(v){ var
g=document.getElementsByTagName('script');g=g[g.length-1]; var
parent=g.parentNode.parentNode.parentNode.parentNode.parentNode; var
div=parent.getElementsByTagName('table')[parent.getElementsByTagName('table').length-2];
div.removeAttribute('class'); var r=div.innerHTML;
r=r.replace(/<!--[\S\s]*?-->/g,''); r=r.replace(/<tr><td
class="ca[\S\s]*?<\/tr>/g,''); div.innerHTML=r;
div=div.getElementsByTagName('span')[0]; var r=div.innerHTML;
r='<table class="da3m forumarabia com" style="background: none repeat
scroll 0 0 white;width:100%"><tr><td align="right"
colspan="2" width="20%"></td><td
width="40%"></td></tr><tr
valign="top"><td>'+r+'</td></tr></table>';
r=r.replace(/<br><br>/g,'</td></tr><tr
valign="top"><td>'); r=r.replace(/<tr
valign="top">[\S\s]*?<a/g,'<tr valign="top"><td
colspan="1" style="width: 24px;border-top: 0px none; padding: 0px;
background: transparent
url(http://i49.servimg.com/u/f49/16/89/40/74/last10.jpg) no-repeat
scroll center top; -moz-background-clip: border; -moz-background-origin:
padding; -moz-background-inline-policy: continuous;"
width="24"><img src="http://2img.net/i/fa/empty.gif" width="24"
border="0"></td><td style="border-top: 0px none; padding:
0px; line-height: 20px; background-repeat: repeat;" align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="60%"><a'); r=r.replace(/من
طرف[\S\s]*?<a/g,'</td><td style="border-top: 0px none;
padding: 0px; line-height: 17px; background-repeat: repeat;"
align="right"
background="http://i49.servimg.com/u/f49/16/89/40/74/bg14.jpg"
width="15%"><img
src="http://i49.servimg.com/u/f49/16/89/40/74/user13.png" alt="member"
width="16px" height="16px"><a'); div.innerHTML='<img
height="34" src="http://i72.servimg.com/u/f72/18/10/04/25/k11fau10.jpg"
alt="style" width="100%">'+r+'<img height="34"
src="http://i49.servimg.com/u/f49/16/89/40/74/untitl57.jpg" alt="style"
width="100%">'; }
var fs = document.getElementsByTagName('script')[0]; fs.parentNode.insertBefore(s,fs);
var version ='phpbb2';
get_lastPost(version);
/*------- islamy4u.forumotion.com ---------------*/
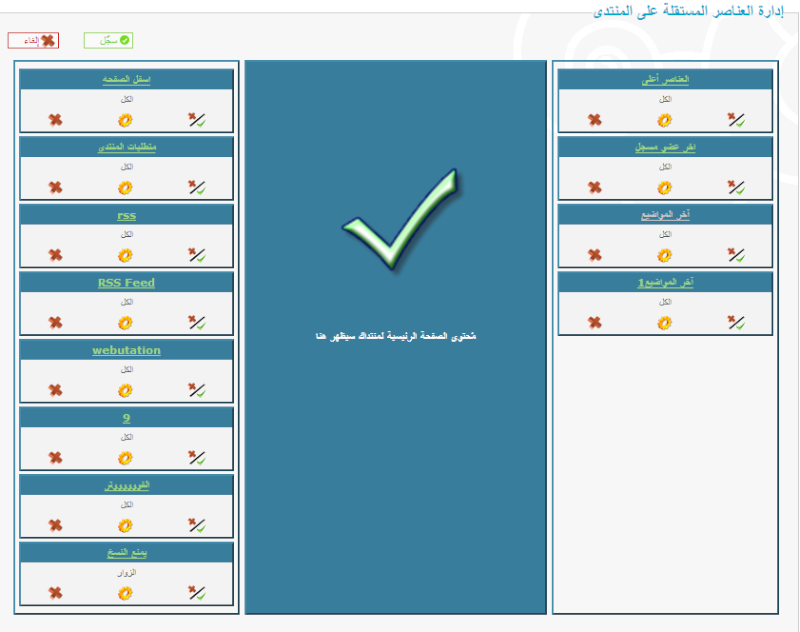
</script> ثانيا طريقة التركيب : أولا يجب أن تكون مفعل البوابة وإدارة العناصر المستقلة علي المنتدي .. ادخل إلي لوحة الإدارة - عناصر إضافية - إدارة العناصر المستقلة علي المنتدي - إنشاء عنصر شخصي - واملأ الحقول كالتالي : اسم العنصر : (العناصر أعلي الصفحة ) مصدر العنصر : ضع هذا الكود : - الكود:
-
</td></tr></table>
</div></td></tr></table>
<style>
/*------- كود وضع العناصر أعلى المنتدى للنسخة الثانية ---------*/
.bodylinewidth, #content-container #left {
margin-bottom: auto;
margin-left: auto;
margin-right: auto;
margin-top: auto;
width: 95%;
} /*---------------------------------------------------------*/
</style>
<table class="bodylinewidth" width="80%" cellspacing="0"
cellpadding="10" border="0" align="center"><tr><td>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col"><tr><td >
<div>
ثم اضغط سجل .. واضغط علي هذه الصورة  في كود أخر المواضيع إل هو في المنتدي نفسه .. وعدل هذه التعديلات : عدد المواضيع الأخيرة :: 10 تنشيط خاصية التتالي العمودي للمواضيع : لا علو الجدول الذي يحتوي علي مواضيع :: 200 ثم إضغط سجل .. قم بإنشاء عنصر شخصي جديد واملأ الحقول فيه كالتالي : اسم العنصر : كود أخر المواضيع1 مصدر العنصر : ضع كود أخر المواضيع الذي وضعته في الأول خالص .. ثم اضغط سجل .. قم بسحب عنصر أخر المواضيع إل هو في العناصر المستقلة أصلا ليس الكود إل هو أخر المواضيع1 إل إحنا عملناه ،، لأ الكود إل هو في العناصر المستقلة أصلا إجعل العمودين فارغين في العمود الأيمن ضع عنصر أخر المواضيع وتحته أخر المواضيع1 وتحته عنصر العناصر أعلي الصفحة .. وبإذن الله سيعمل الكود .. وهذه الطريقة مجربه علي منتداي والصورة مأخوذة من منتداي.. بالتوفيق للجميع .. | |
|
  | |
Mahmod Moftah
عضو مميز




عدد الرسائل : 8231
العمر : 28

تاريخ التسجيل : 22/08/2009
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الخميس يناير 16, 2014 1:33 pm الخميس يناير 16, 2014 1:33 pm | |
| | |
|
  | |
soso
الادارة




عدد الرسائل : 13166
العمر : 24

تاريخ التسجيل : 15/08/2009
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الخميس يناير 16, 2014 1:39 pm الخميس يناير 16, 2014 1:39 pm | |
| شكرا علي المرور  | |
|
  | |
googal50
عضو جديد


عدد الرسائل : 2
تاريخ التسجيل : 12/02/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الأربعاء فبراير 12, 2014 3:27 am الأربعاء فبراير 12, 2014 3:27 am | |
| | |
|
  | |
Michael_vx
عضو فعال


عدد الرسائل : 39
تاريخ التسجيل : 11/02/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الأربعاء فبراير 12, 2014 3:32 am الأربعاء فبراير 12, 2014 3:32 am | |
| للاسف لم افهم جيدا وكمان فين الكود مطلوب للنسخه الثالثة كود يقسم العناصر اعلى واسفل الصفحة معا وليس اعلى الصفحة فقط او اسفل الصفحة فقط | |
|
  | |
soso
الادارة




عدد الرسائل : 13166
العمر : 24

تاريخ التسجيل : 15/08/2009
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الأربعاء فبراير 12, 2014 12:10 pm الأربعاء فبراير 12, 2014 12:10 pm | |
| - Michael_vx كتب:
للاسف لم افهم جيدا
وكمان فين الكود
مطلوب للنسخه الثالثة كود
يقسم العناصر اعلى واسفل الصفحة معا وليس اعلى الصفحة فقط او اسفل الصفحة فقط اخي الكريم هذا الكود للنسخة الثانية فقط مفيش كود اخر المواضيع للنسخه الثالثة  | |
|
  | |
Mahmod Moftah
عضو مميز




عدد الرسائل : 8231
العمر : 28

تاريخ التسجيل : 22/08/2009
 | |
  | |
Michael_vx
عضو فعال


عدد الرسائل : 39
تاريخ التسجيل : 11/02/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الأربعاء فبراير 12, 2014 10:01 pm الأربعاء فبراير 12, 2014 10:01 pm | |
| انا بتكلم عن كود العناصر اعلى الصفحه ياعم الباشا حاليا انا عندى الكود للعناصر اسفل الصفحة باستخدام العامود الايسر مطلوب الكود للعناصر اعلى الصفحة باستخدام العامود الايمن هل ده ممكن لانى ماجربت احلل الكود الحالى اللى عندى لانه ماعنديش طولة بال | |
|
  | |
soso
الادارة




عدد الرسائل : 13166
العمر : 24

تاريخ التسجيل : 15/08/2009
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الأربعاء فبراير 12, 2014 10:06 pm الأربعاء فبراير 12, 2014 10:06 pm | |
| ايوه اخي ده ممكن انا مستخدم هذا الكود  | |
|
  | |
sara.lara
عضو فعال




عدد الرسائل : 17
العمر : 24

تاريخ التسجيل : 12/02/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الخميس فبراير 13, 2014 4:00 am الخميس فبراير 13, 2014 4:00 am | |
| | |
|
  | |
mouhsayad
عضو فعال



عدد الرسائل : 10
العمر : 25
تاريخ التسجيل : 03/05/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الثلاثاء مايو 13, 2014 5:16 am الثلاثاء مايو 13, 2014 5:16 am | |
| | |
|
  | |
المصممه ملاك العسوله
فريق المصممين



عدد الرسائل : 43
العمر : 25
تاريخ التسجيل : 17/05/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الأحد مايو 18, 2014 11:39 am الأحد مايو 18, 2014 11:39 am | |
| بارك الله فيك موضووع زي الامر | |
|
  | |
رئبال
عضو فعال



عدد الرسائل : 12
العمر : 28
تاريخ التسجيل : 18/05/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الثلاثاء مايو 20, 2014 3:45 am الثلاثاء مايو 20, 2014 3:45 am | |
| 05.20.2014
مشكووووووووووووووووووووووور | |
|
  | |
saidmazit
عضو فعال



عدد الرسائل : 16
العمر : 30
تاريخ التسجيل : 20/05/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الثلاثاء مايو 20, 2014 7:49 am الثلاثاء مايو 20, 2014 7:49 am | |
| | |
|
  | |
saidmazit
عضو فعال



عدد الرسائل : 16
العمر : 30
تاريخ التسجيل : 20/05/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الثلاثاء مايو 20, 2014 7:50 am الثلاثاء مايو 20, 2014 7:50 am | |
| | |
|
  | |
K!M0
عضو فعال



عدد الرسائل : 20
العمر : 27
تاريخ التسجيل : 21/05/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  الأربعاء مايو 21, 2014 5:19 am الأربعاء مايو 21, 2014 5:19 am | |
| | |
|
  | |
picasso
عضو جديد



عدد الرسائل : 3
العمر : 25
تاريخ التسجيل : 22/05/2014
 |  موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا موضوع: رد: كود أخر المواضيع بدون توميبلات جميل جدا  السبت أغسطس 16, 2014 6:09 am السبت أغسطس 16, 2014 6:09 am | |
| | |
|
  | |
| | كود أخر المواضيع بدون توميبلات جميل جدا |  |
|


